
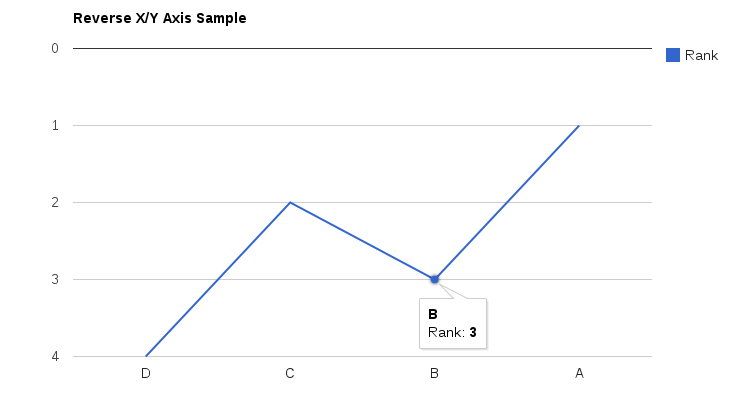
BestGems.orgを作る上で知ったGoogle Chartsの使い方 その2。 順位などを折れ線グラフで表示する場合、値が小さい方を上にした方が望ましい。 Google Chartsではこのような折れ線グラフの軸の方向をvAxis.directionまたはhAxis.directionオプションで設定できる。 これらのオプションの値を-1にしてやると、X軸またはY軸が逆方向に描画されるようになるのだ。 冒頭の画像は以下のサンプルコードで描画したものだ。 本来A, B, C, DとなるX軸はD, C, B, Aと逆順に。 Y軸はより値の小さい方が上に描画されるようになっている。
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['x', 'Rank'],
['A', 1],
['B', 3],
['C', 2],
['D', 4]
]);
var options = {
title: 'Reverse X/Y Axis Sample',
vAxis: {direction:-1}, // Y軸を逆方向にする
hAxis: {direction:-1} // X軸を逆方向にする
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
